Visualização
Você pode clicar na imagem abaixo para ver a versão em grande escala do que vamos estar a criar neste tutorial.
Recursos
Aqui está uma lista de ativos gráficos que vamos usar.
Modelo
Vetores
- vetor novo mundo por GWEB ESTOQUE
- Vector Design 3 por Karen Bachini
- Ilustrações do vetor redemoinhos Definir por Estúdio Designious
- borboleta vetor Flores por coolwing
- Fundos coloridos por PinkMoustache
- Nuvens de rolagem por PinkMoustache
- WG engraçado redemoinhos Vol1 por Sebastiano Guerriero
- 2 Vetor Música Moda
- Nuvem colorida
- Eps ornamento
Textura
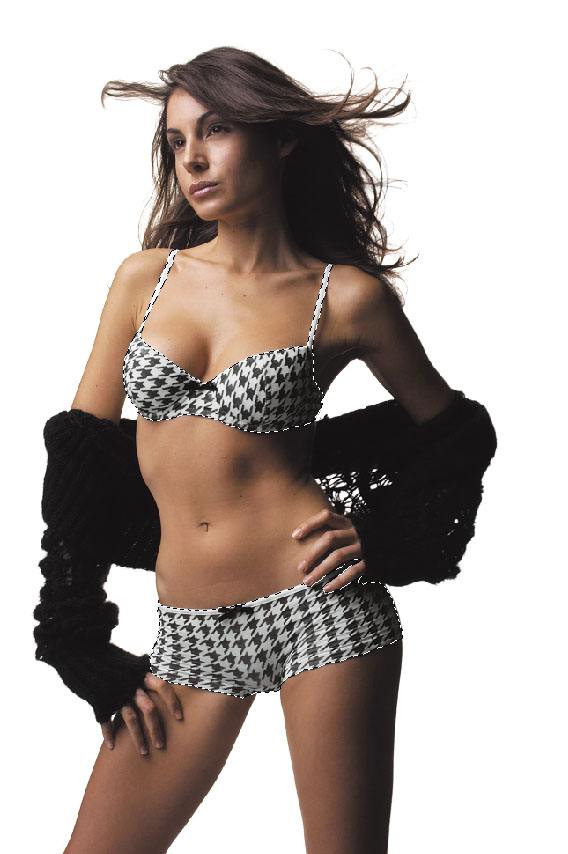
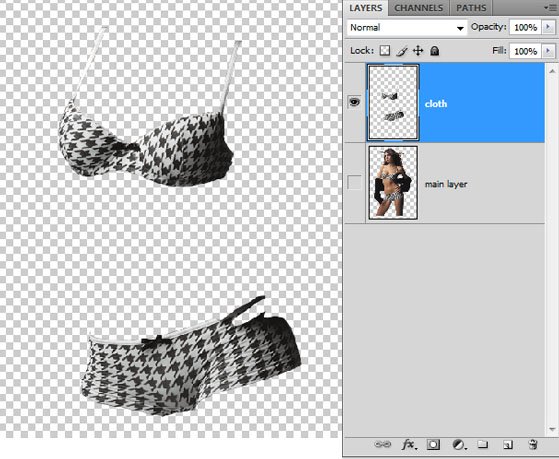
Passo 1: Separe swimwear do modelo em uma nova camada

Retire a ferramenta Pen (P) e desenhe uma seleção em torno roupa do sujeito (seu banho). Quando você terminar a seleção, clique com botão direito dentro dela e escolha Criar Seleção para converter o caminho que você acabou de desenhar em uma seleção.

Agora pressione Ctrl / Cmd + J para copiar swimwear do sujeito (a área selecionada) como uma nova camada.

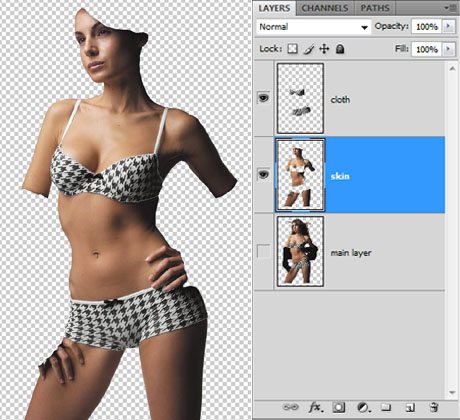
Passo 2: Separe áreas do modelo de pele em uma nova camada
Da mesma maneira como o Passo 1, seleccione a pele em volta do modelo com a ferramenta Pen (P) e torná-la uma nova camada. Nomeie essa camada como "pele" para manter o trabalho organizado.

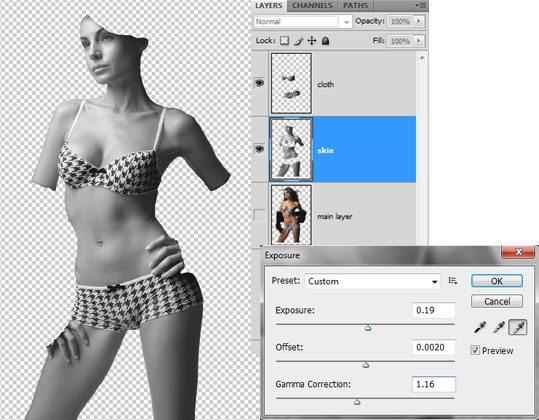
Passo 3: Remover saturação da camada de pele
Agora, tendo a camada de pele selecionada, vá em Image> Adjust> Desaturate (Shift + Ctrl / Cmd + U) para remover a saturação da pele.
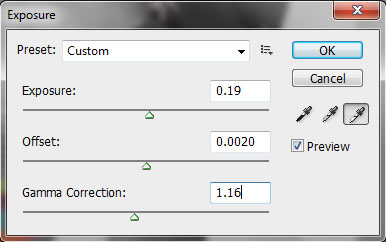
Em seguida, ajustar os níveis de exposição (Imagem> Ajustes> Exposição) da camada de pele. Você pode utilizar os valores de opção:
- Exposição: 0,19
- Offset: 0,0020
- Correção Gama: 1,16


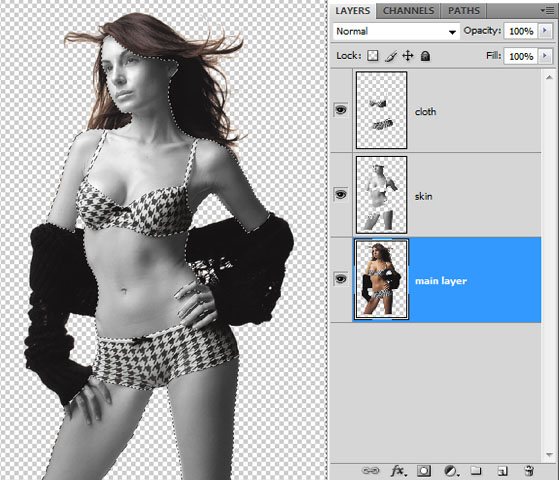
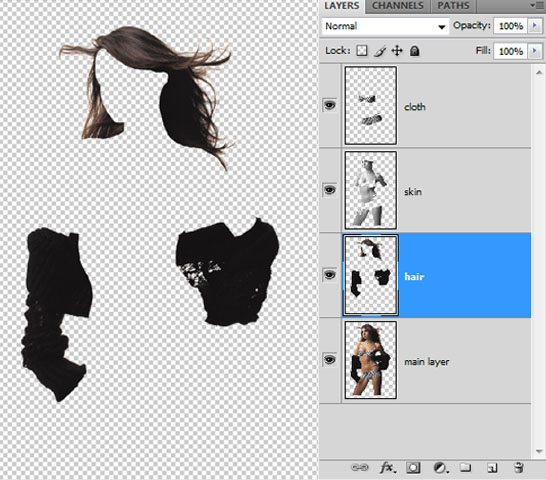
Passo 4: Criar o casaco e camada de cabelo
Ainda sobre a camada de pele, escolha a ferramenta Magic Wand (W) a partir do Painel de Ferramentas e selecione em torno da pele de nosso tema (como mostrado abaixo).

Uma vez terminado, botão direito do mouse sobre a seleção varinha mágica na tela e escolher Salvar Seleção para que o Photoshop lembra esta seleção para mais tarde.
Agora selecione a "camada principal" e vá em Select> Load Selection, escolha a seleção salva anteriormente na lista suspensa da opção Canal.
Uma vez que a seleção é carregada, pressione Ctrl / Cmd + J para separar o cabelo casaco e roupa de banho em uma nova camada.
Apague o banho na nova camada, carregando uma seleção em torno da camada de swimwear (Ctrl / Cmd + clique na miniatura no painel Layers), indo de volta para a nova camada, e pressionando a tecla Delete. Você pode ter que apagar todas as áreas swimwear restantes manualmente com a ferramenta Borracha (E). Estamos removendo este da nova camada, uma vez que já tem em outra camada.

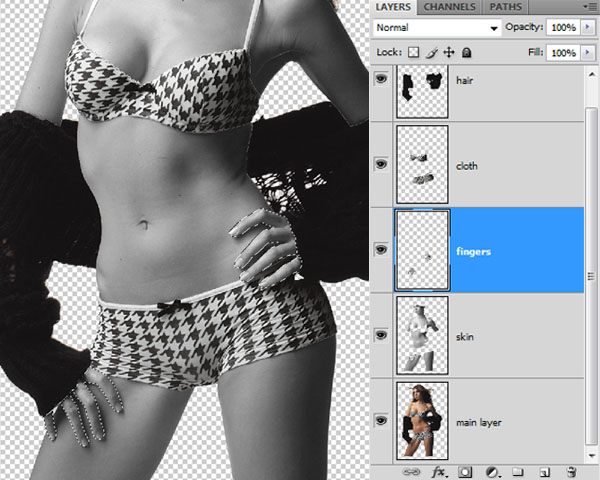
Etapa 5: Criar a camada com as mãos do modelo
Vá em frente e selecione a opção "pele" camada e faça uma seleção em torno dos dedos com a Pen Tool (P), convertê-lo para uma seleção (clique com o botão direito dentro do caminho da caneta e escolha Make Selection ) e, em seguida, criar uma nova camada com apenas mãos do sujeito sobre ele (Ctrl / Cmd + J).

Coloque a "pele" e "0" camada por baixo de todas as camadas.
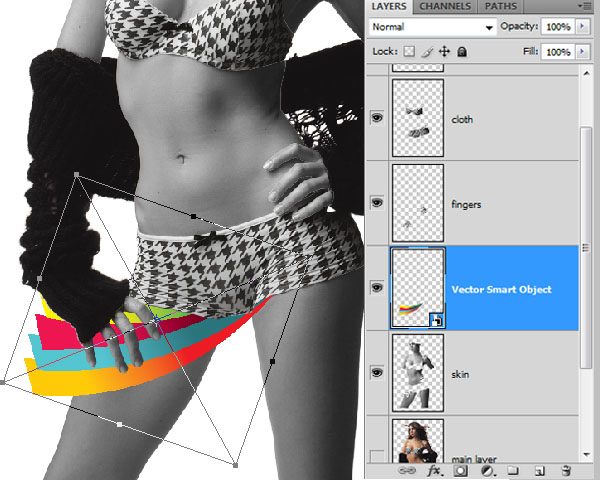
Passo 6: Importação de vetores do Illustrator para o Photoshop
Abra o nosso recurso primeiro vetor ( vetor novo mundo na lista de Recursos) no Adobe Illustrator e selecione uma forma de vetor com a ferramenta Move (V). Dica: segure Shift para selecionar várias formas vetoriais na prancheta.

Uma vez que o vetor é selecionada, basta arrastar e soltar em sua área de trabalho no Photoshop.
Depois de importar o vetor no Photoshop, clique-direito na camada de vetor e selecione Rasterize Layer .
Depois, use a ferramenta Move (V) para posicionar o vetor na coxa direita do sujeito (eu nomeei esta camada "vetor 1i").


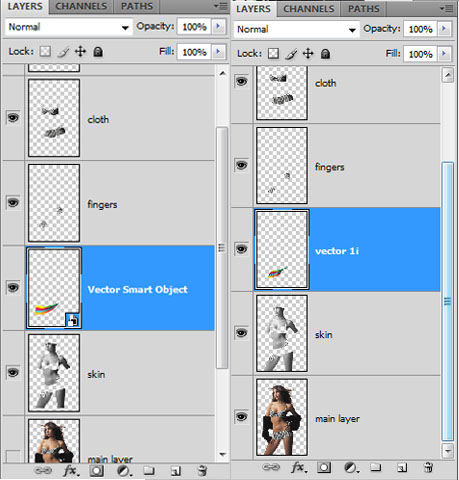
Passo 7: Corte as áreas excedentes do vetor forma
Selecione a forma de o vetor com a ferramenta Magic Wand (W).
Em seguida, use a mesma seleção na "pele" camada e pressione (Ctrl / Cmd + J) para cortar a camada de pele em forma de vetor. Nome da camada "vetor 1".



Passo 8: Aplique um Smart Blur em "vetor 1" camada
Com a camada "vetor 1" selecionado, vá para Filter> Blur> Smart Blur e ajuste o raio de 3,0 a 25,0 e Limiar.

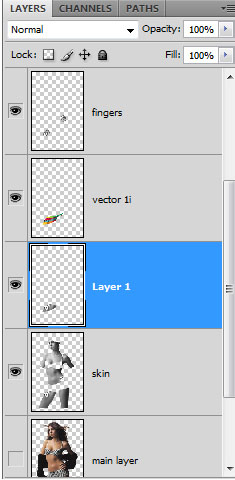
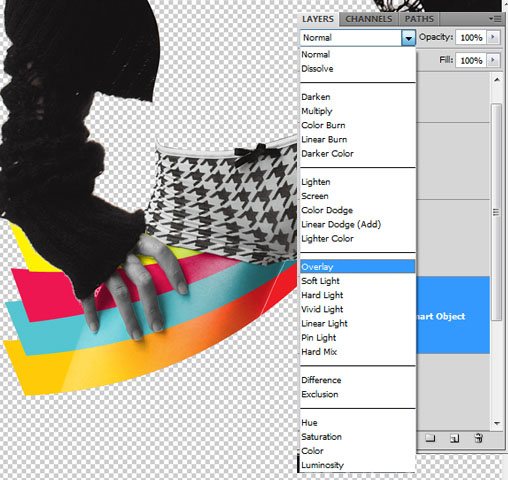
Passo 9: Alterar o modo de mistura
Agora selecione o "vetor 1i" camada e mude o modo de mistura para Overlay para deixar um pouco de seu show de fundo completamente.

Depois disso, selecione tanto "vetor 1" e "vetor 1I" camadas no painel de camadas pressionando a tecla Ctrl / Cmd ao clicar sobre eles. Uma vez selecionado, clique-direito em um deles e escolha Mesclar camadas .
Apagar partes indesejadas manualmente com a ferramenta Borracha (E).

Passo 10: Escolha vetores para importar para a cena
Vetores devem ser escolhidos com muito cuidado, porque eles são fundamentais para a estética e conceito do projeto. No exemplo a seguir, eu escolhi um vetor que se assemelha a água ( Vector Design 3 da listagem de Recursos).

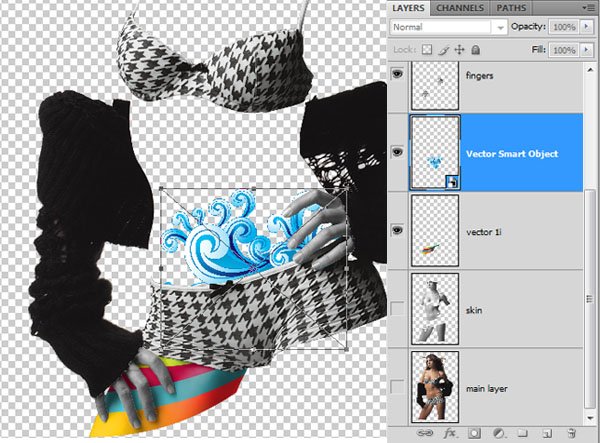
Passo 11: Colocar o vetor
Ao incorporar os vetores, primeiro abri-los no Illustrator, selecione-os com a ferramenta de seleção (V) e depois importar para o Photoshop através de arrastar e soltar, como indicado em anteriores etapas, este será o processo geral para a importação de todos os vetores para a peça . Eu comecei meu projeto de abdômen.

Passo 12: Seleção da pele
Tendo o vetor camada ativa, faça uma seleção em torno dele com Magic Wand Tool (W).
Depois, use a seleção na "pele" camada para cortar a pele na forma do projeto do vetor. Pressione Ctrl / Cmd + J para fazer a pele selecionada uma nova camada, e nomeie a camada "vetor2".


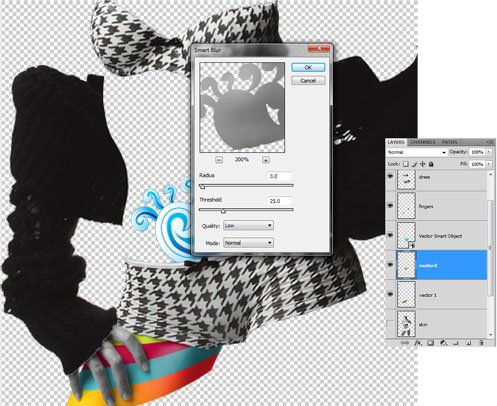
Step13: Aplique um Smart Blur na camada vetorial
Com o "vetor2" camada selecionada, vá em Filter> Blur> Smart Blur. Alterar os valores de Radius para 3,0 e Limite para cerca de 25.

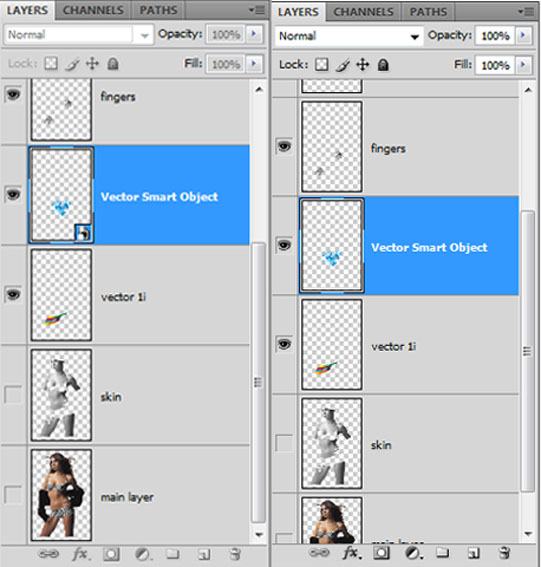
Passo 14: Rasterização camadas vetoriais importados
Quando o vetor é importado para o Photoshop, ele aparece como um objeto inteligente de vetor automaticamente.Como um objeto inteligente de vetor, vetores não podem ser editadas ou transformada, de modo botão direito do mouse sobre esta camada no painel Layers e escolher Rasterize Layer . Nome da camada "vetor 2i".


Passo 15: Alterar o modo de mistura para Overlay
Selecione a opção "vetor 2i" camada e mude o modo de mistura para Overlay. Em seguida, selecione ambas as "Vector2" camadas, clique em um deles e escolha Mesclar camadas .

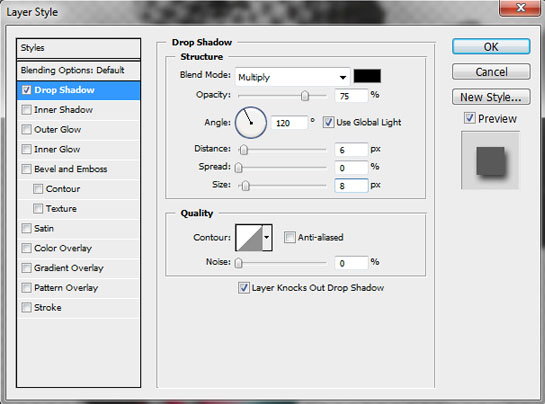
Passo 16: Aplicar sombras em vetores
Todas as camadas deve ser dada uma sombra para mostrar que eles estão no topo de um outro.
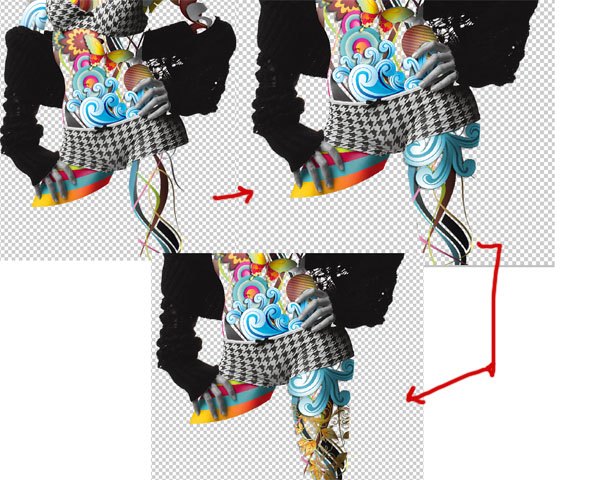
Eu ter importado um novo vetor ( Ilustrações do vetor redemoinhos Definir a partir da lista de Recursos) de forma semelhante como mencionado nas etapas anteriores e colocou-o sob o "vetor2" da camada.
Botão direito do mouse sobre o "vetor2" camada e selecione Blending Options para abrir a janela de diálogo Estilos de Camada. Aplique uma gota de estilo de camada de sombra, definir a distância para 6px e tamanho para cerca de 8px.


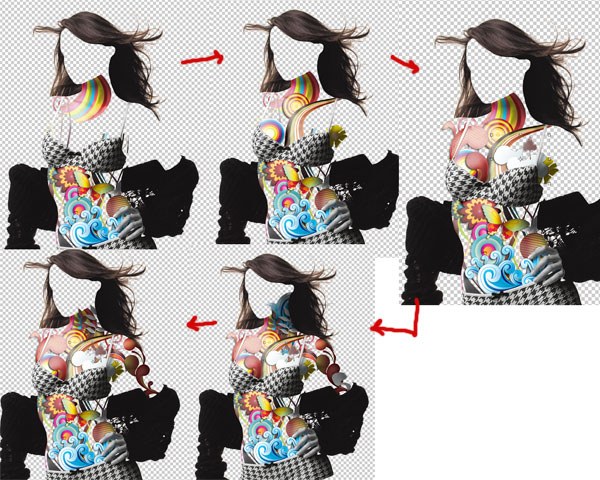
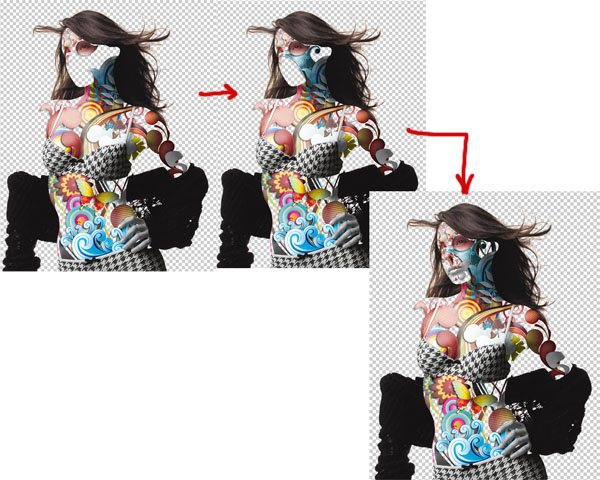
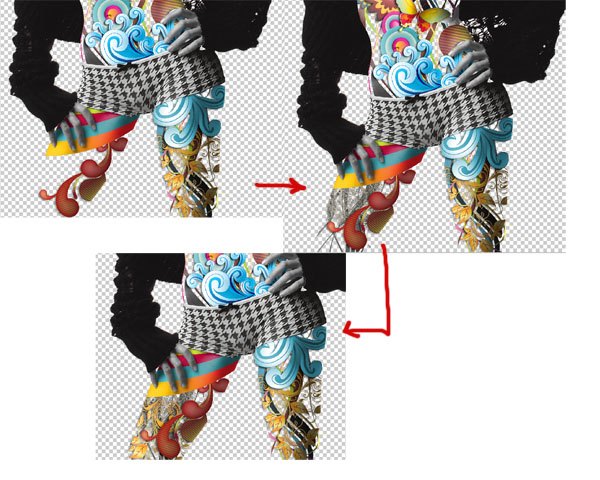
Passo 17: Seqüência de Criação
Agora é hora de usar a sua própria licença criativa para arranjar o resto dos vetores. Use vetores sugeridos a partir dos recursos de listagem ou usar seus próprios vetores para preencher os espaços restantes do nosso tema, usando as técnicas que cobrimos nas etapas anteriores.






Passo 18: Preencher as lacunas
Uma vez que há lacunas entre os vetores, o casaco do assunto deve ser visível através deles.
Selecione uma parte do revestimento com a Lasso Tool (L) e Ctrl / Cmd + J imprensa para criar uma nova camada da área escolhida.

Utilizar o Free Transform (Ctrl / Cmd + T) para esticar a camada criada anteriormente para o lado direito do modelo.

Passo 19: Pintura para preencher as lacunas ainda existentes
Agora faça uma nova camada abaixo do "casaco" camada e selecionar uma área perto do cotovelo esquerdo com a Lasso Tool (L).

Obter o Paint Bucket Tool (G) e preencha a parte selecionada com uma cor cinza escuro (# 403d3d).
Em seguida, use a ferramenta Pincel (B), com uma ponta de pincel definido para um aerógrafo e fluxo de 50% para pintar um final com uma cor cinza mais escuro (# 222121).

Passo 20: Criar o fundo
Apesar de alguns artistas, como a partir da camada mais inferior (o fundo da composição), eu prefiro focar sobre o assunto e, em seguida, projetar a fundo nisso como uma das etapas finais (o que faz sentido, já que o assunto é o foco central do espectador).
Escolha um fundo que corresponde ao tema do projeto. Eu encontrei um conjunto de textura colorida ( Textura Conjunto 38 na lista de Recursos) que adiciona uma certa profundidade e textura ao nosso vetor.

Passo 21: Os detalhes finais
Para terminar a composição, selecionei alguns vetores mais alguns, como raios solares, as nuvens e os círculos e os colocou acima da camada de fundo da textura (veja Recursos listando para encontrar sugestões do que vetores de usar). Eu mudei o modo de mesclagem da camada para Overlay raios solares e os outros vetores para Soft Light para deixar um pouco do show textura através deles.

fonte: designinstruct.com


0 comentários:
Postar um comentário